material ui drawer under appbar
A preconfigured Material-UI Drawer nested under an AppBar and inside a div. Import React from react.

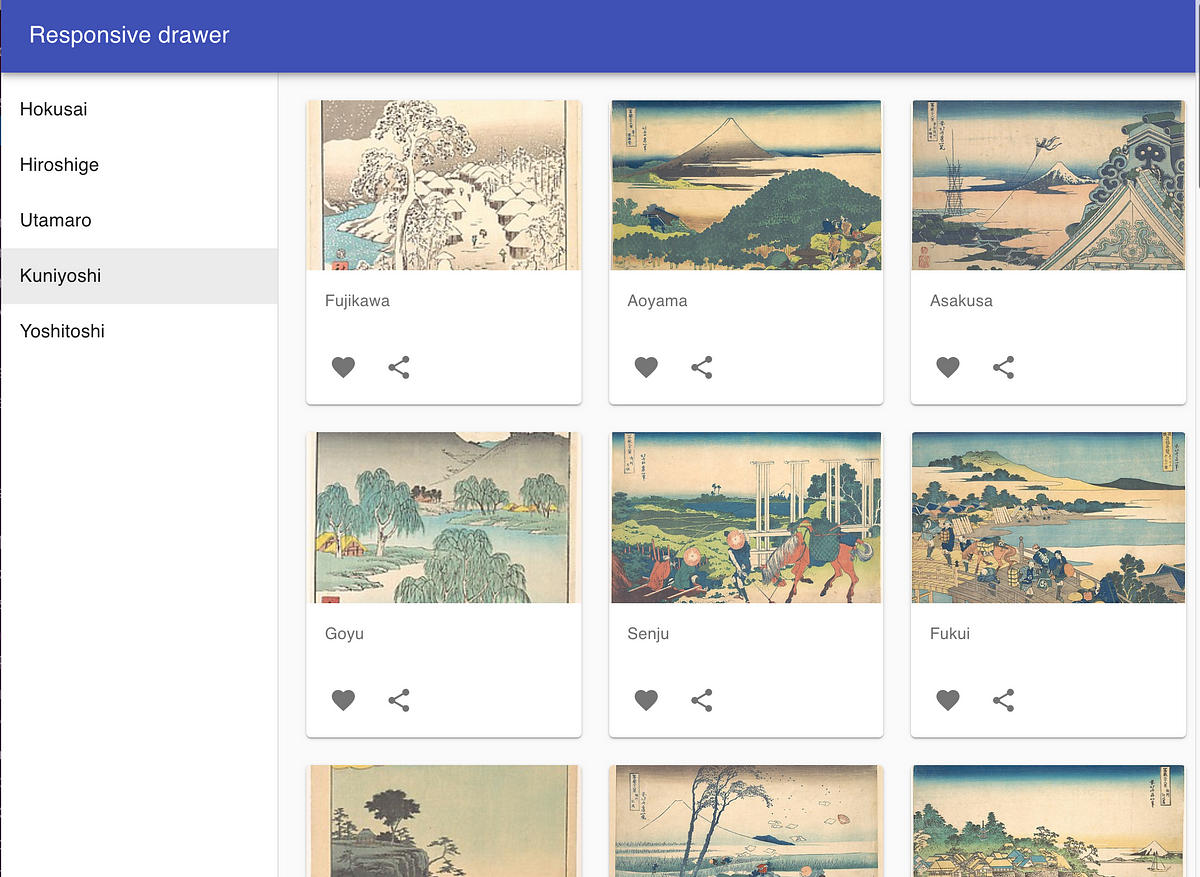
Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium
To achieve it you first have to define a z-index for your AppBar your styles object.

. Read here to understand the Stlying and Positioning. Links to Full Code below. Drawer alignment below the appBar 11217.
Lets dive into the material UI popular react framework and discuss how we can use the AppBar component with a drawer and router. The main CSS properties. Im struggling trying to render the appbar and drawer as separate.
In this React Material-UI Drawer. Const styles theme. Under both components I have 3 divs with bootstrap and in each div I have a group.
The Appbar is a common component to have across the top of the screen. A large UI kit with over 600 handcrafted MUI components. The AppBar component in Material UI is actually just a Paper component with some special CSS properties.
Im just using the standard component widths in material UI. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts.
Im just using the standard component widths in material UI - the drawer is. Next you will need to properly set the position on the Drawer. Drawer This is the name of the generic UI.
React Material UI Drawer with Routes. First set the parent with positionrelative then set the. Ghost opened this issue on May 2 2018 10 comments.
MUI Drawer CSS Positioning. Material UI Drawer wont move under Appbar. It comes with some shadow underneath it and should appear to be over the Drawer.
The clipped drawer example works fine at keeping the drawer under the appbar when rendered together. Material-UI Drawer Under AppBar. When you render the app bar position fixed the dimension of the element doesnt impact the rest of the page.
This is a two-part process. I have an Appbar and a drawer right beneath it. Material-UI Drawer Under AppBar.
This can cause some part of your content to be invisible behind the app bar. We have a tutorial here on Paper if you arent familiar. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it.
The Material-UI docs call that a Drawer thats been clipped under the app bar. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. This link contains all the code plus additional styling and mobile responsiveness.

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Reactjs Material Ui App Bar Component S Menu Does Not Show Up After Toggle Stack Overflow

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

Material Ui Drawer Under Appbar Video

Flutter How To Add Drawer Below App Bar And Set Menu Icon

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Implement Material Ui As The Documentation Demo Page Shows Stack Overflow

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

How To Use Material Ui Menus In Reactjs Applications

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

Appbar Safari Does Not Shift When Persistent Drawer Is Re Opened Issue 9911 Mui Material Ui Github

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Add Example For Navigation Drawer Clipped Under The App Bar Issue 10234 Mui Material Ui Github

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

How To Position An Mui Drawer Under Appbar Plus Styling Smart Devpreneur

Material Ui Appbar With Position Fixed Scroll On Ios Over Top Overlays Appbar With Body Background Stack Overflow